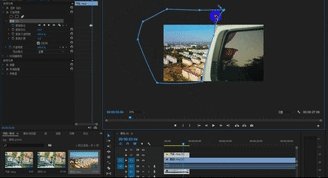
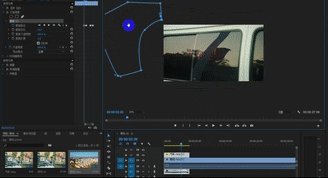
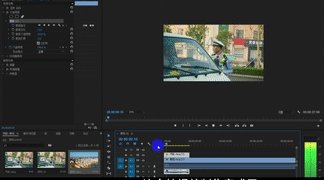
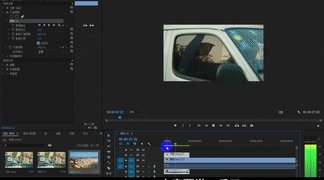
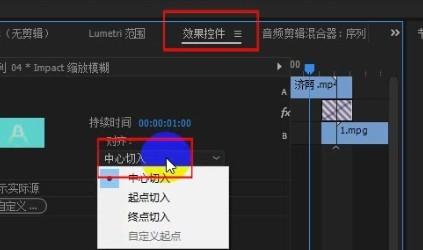
视频炫酷转场特效怎么做?具体步骤演示
作者:潮点学院
|
发布于 2023-03-23 10:46:09
3487阅读
|
0点赞

学拍视频剪辑
山东微爱文化传媒有限公司总经理,2年影片创作经验,更懂思路和策划
热搜教程
-

新手必看系列之《Pr模板使用教程》来袭
PR教程
-

剪辑视频时,如何让效率提升10倍?这些pr快捷键可以帮助你
PR教程
-

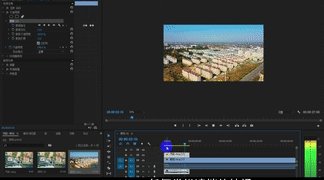
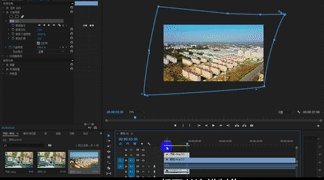
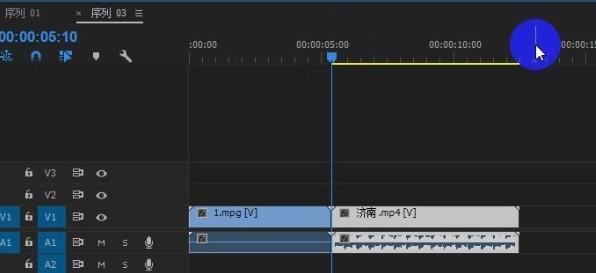
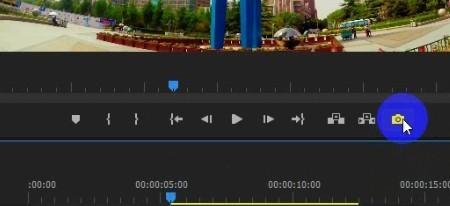
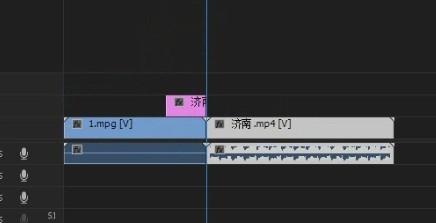
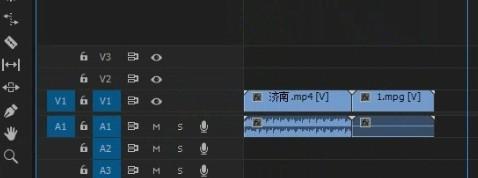
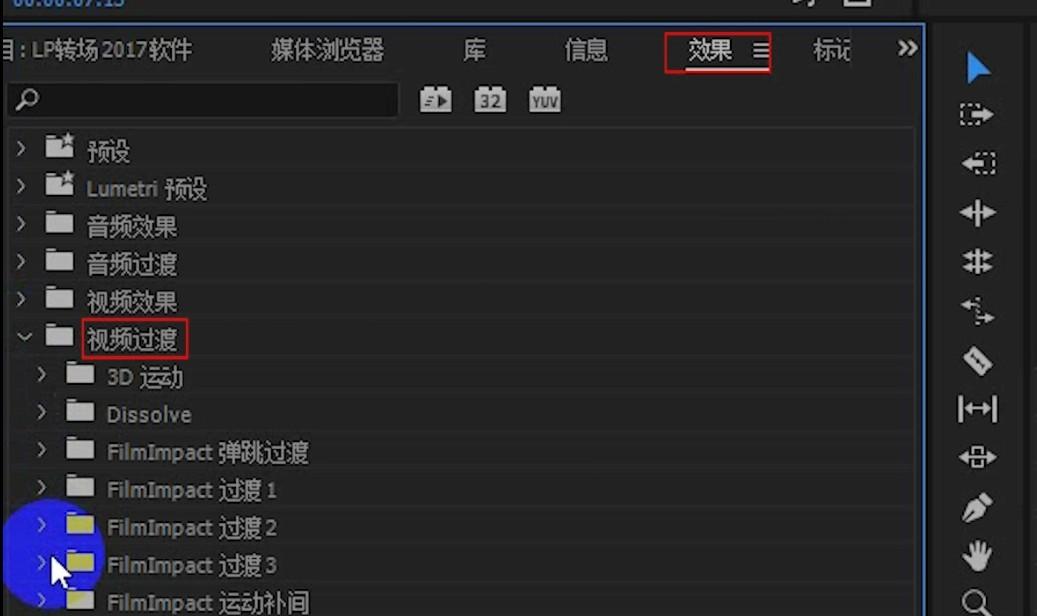
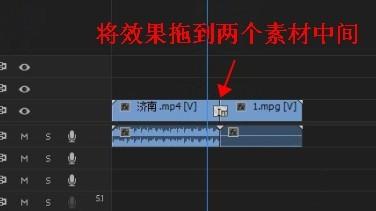
视频炫酷转场特效怎么做?具体步骤演示
PR教程
-

如何找回剪辑视频时丢失的素材 这三种方法教你快速找回丢失素材
PR教程
-

拍的视频画面晃怎么办?用后期软件一招变稳定,让你视频更顺眼
PR教程
-

这个插件让你两个视频画面过渡更自然 采访视频常用小技巧
PR教程
-

怎么制作马赛克效果?1分钟教你制作视频中马赛克效果,简单易上手!
PR教程
-

6个提升视频剪辑效率的小技巧 视频剪辑新手看过来
PR教程
-

新手用pr,学会这几个常用快捷键,剪辑时更省时省力
PR教程
-

拍视频遇到雾霾阴天怎么办 一招教你雾霾变晴天 剪辑视频常用技巧
PR教程
 登录/注册
登录/注册